About

As React applications scale, it becomes more difficult to track state and to have a holistic overview of the component hierarchy. Realize is a tool to help developers visualize the structure and state flow of their React applications, especially when they are growing in scale and complexity. It currently supports React v.16.8.
Installation
- Install the extension (Firefox, Chrome pending)
- Navigate to your React website
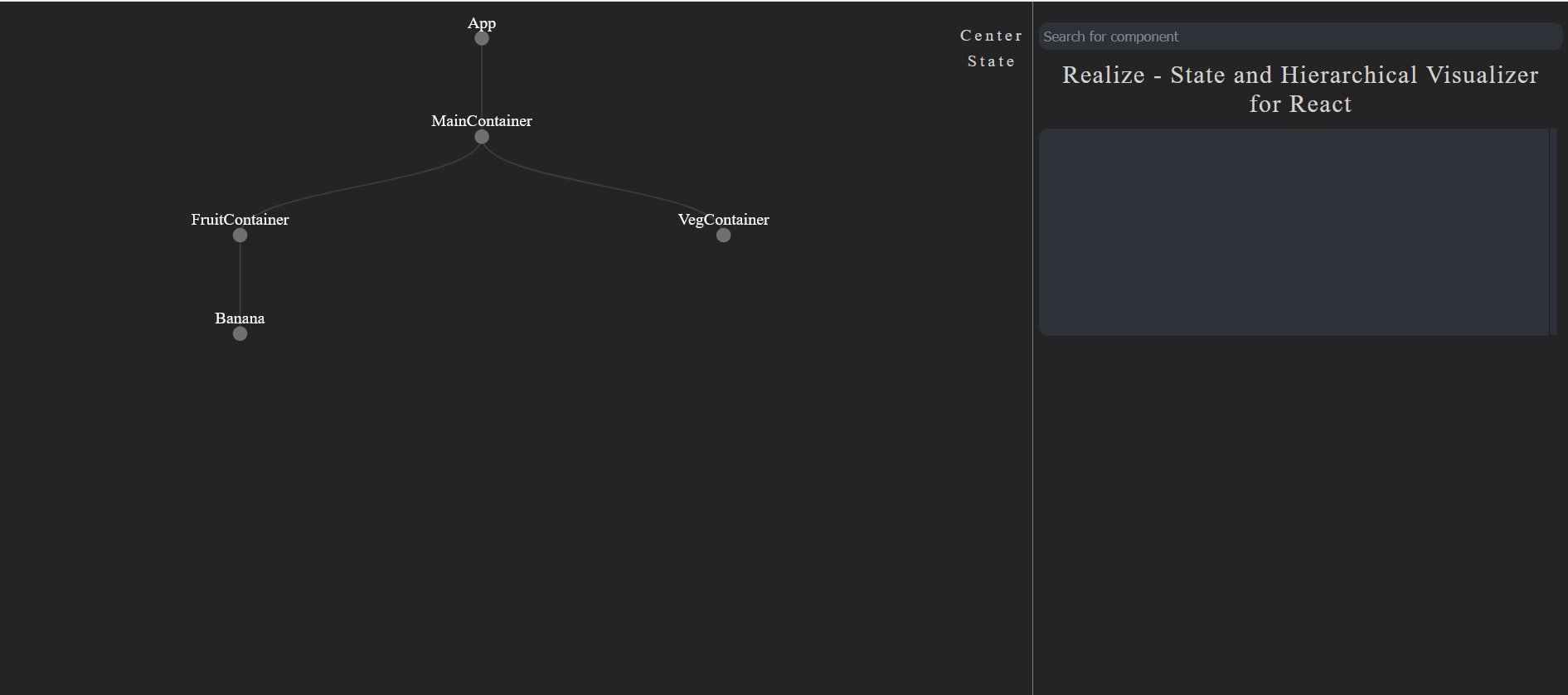
- Open the dev tools window and select the Realize Panel
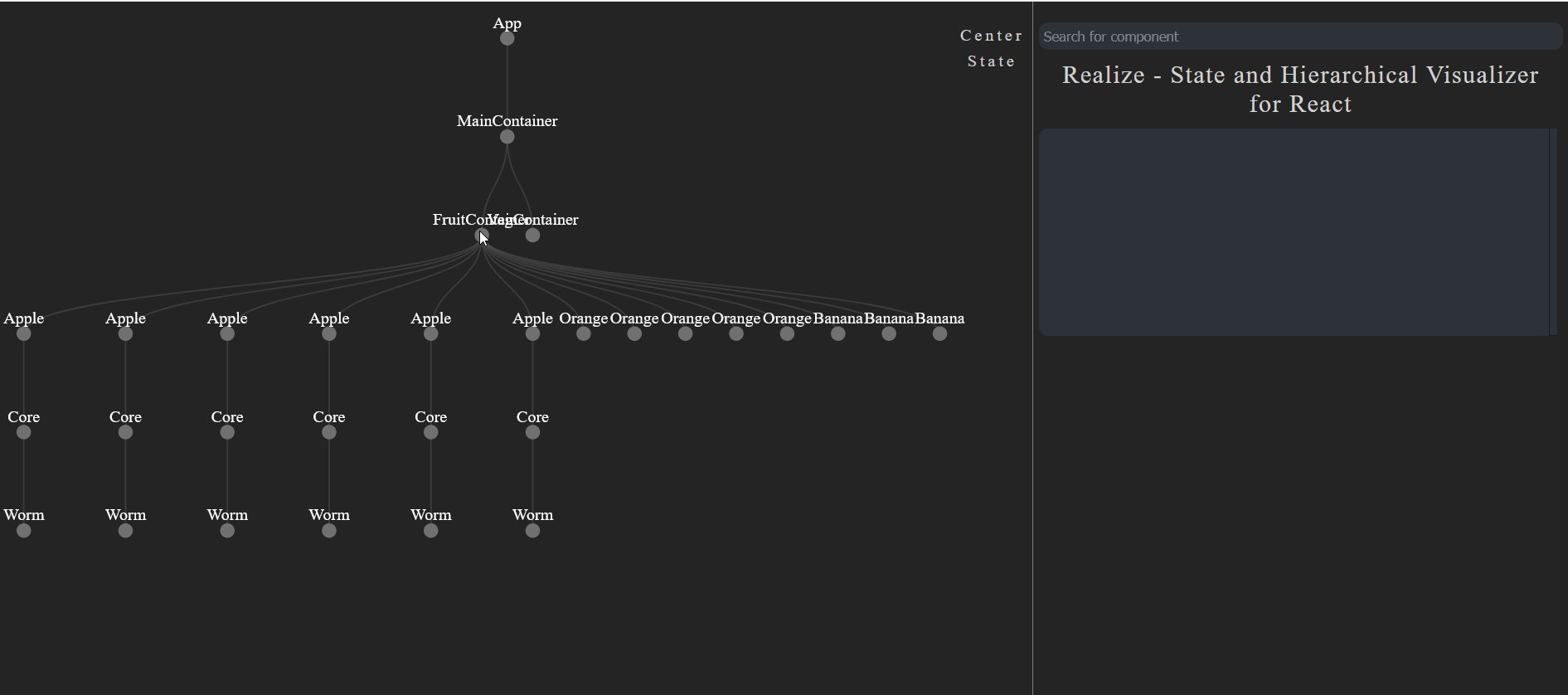
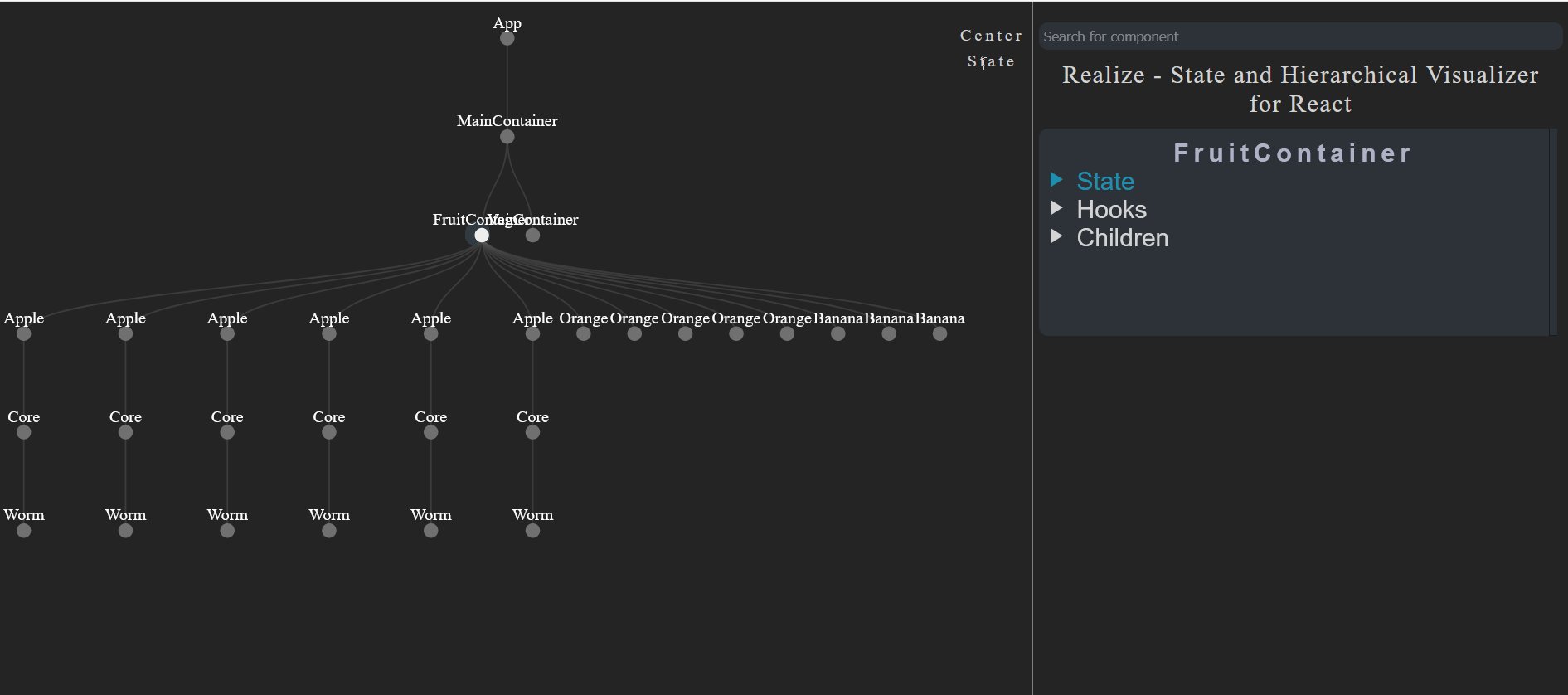
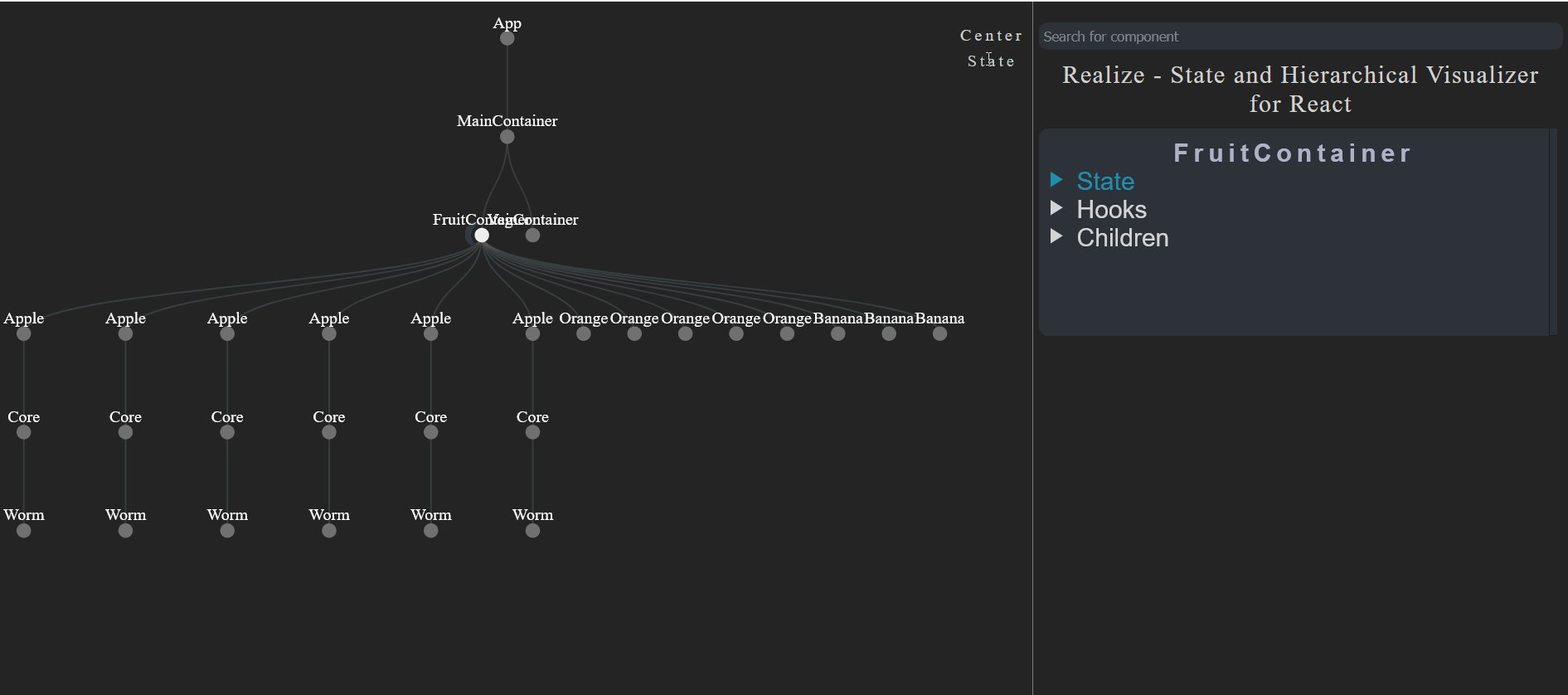
- Trigger a state change to see the component tree populate
Contribute!
- Performance data on render times
- Expanding/collapsing nodes
- Autocomplete on search